No, there is no additional code needed. Just to clarify, does the example in this page work in your Android device?
yes dear the example in this page is working fine on my android mobile, that’s why i am curious that how your example working and same code i am applying is not working.
Is that something about front camera or back camera? or about https:? because in localhost it runs on http:
Ah! The http part is the problem. It needs to be https, and there are articles online that explain how to get that enabled for localhost using whatever build/testing setup you have going 
Oh! OK got it, thanks for your help dear. I am so satisfy with your forum.
Hey there - wondering if there is a way to display multiple streams on the same page? All from the same camera, same image. I tried to do this assigning a class instead of an id but I’m not getting much success:
To be clear: I’m not trying to add a second webcam, just trying to get the same version to show up multiple times.
Thanks for your help!
Hello, do you have a tutorial about how to send that stream to a RTMP server?
Thanks
Jaime
No - that gets too much into the weeds of whatever service you end up using. The closest is this article: https://www.kirupa.com/html5/simple_video_chat_with_webrtc.htm

Hey, This was awesome. I teach Carpentry and in 5 minutes with a little copy and pasting and some pruning I got it to work for my needs. 2 questions, can you select another video device? The default is the webcam on my laptop. I have a GoPro HERO 8 that I want to be able to display onto (into) chrome as a document camera work around. If I can do it, how? I basically need to identify a new source for the video… remember I’m a carpenter so go… s…l…o…w. Cheers, Peter
We’ll have to wait for the full instructions from Kirupa, but the short version is:
- You probably need GoPro Webcam desktop utility.
- Use
enumerateDevicesto pick from a list of video devices.
Thanks for the quick reply. I have the GoPro desktop utility and it will allow the go pro to be used in Zoom, go to meeting ect. I want to be able to use the camera outside of social media/meeting applications. I could use chrome to “host” the video.
I am not sure where in the HTML5 code to place the enumerateDevices command. I have tried several places but haven’t gotten it to execute. Any advice?
The quicktime app can select a connected IOS device as a Camera. But Chrome (for example) does not see it among the selectable cameras… is there a way to access a connected ios device’s screen like quicktime does for ios screen recording to mac?
No, tethered devices showing up is dependent on whether the device registers itself as a camera the browser can detect. One day, maybe 
Can I use this to record a video and save it on my server?
If not what could I use?
Just noting here that I (foolishly, perhaps) tried to customize the initial code example by using jQuery, only to have it fail over and over and over. For some reason, you cannot simply select the video element like you normally would in jQuery, even if you try to grab it by ID.
Won’t Work: $("#videoElement");
WILL Work: $("#videoElement")[0];
That is so bizarre! When you console.log the first example, what element is printed to the screen
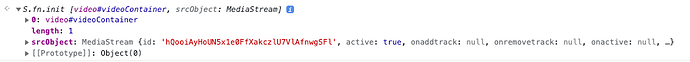
If I don’t use the array notation [0] and then console.log the result, no video shows in the browser (no errors, either), and Chrome displays this in the console:
Yeah! Based on your console output, the actual element itself is referenced by the 0. That’s so strange but glad you were able to make it work.
Hi. I am using angularjs to build a web application.
I will be accessing the webcam through an IP and port over the lan to video stream and take picture.
I am able to do it through the laptop webcam but stuck up in accessing the webcam through IP and port.
Can you pls guide me how to achive this?
Are you able to access the webcam via the IP to see the picture?
For example, see if you can do something like the following:
<img id="mywebcam" border="0" width="1920" height="1080" src="http://192.168.1.1:8080/video">