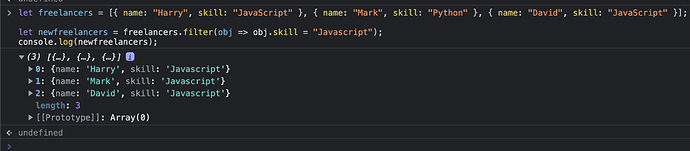
When you remove the “=”, your code isn’t working as you may expect:
It is returning all freelancers, including Mark whose skill is Python. The reason your code isn’t working is that you have JavaScript camel-cased in the freelancers object array, but you are checking for Javascript (sentence-cased).
This code should work better:
let freelancers = [{ name: "Harry", skill: "JavaScript" }, { name: "Mark", skill: "Python" }, { name: "David", skill: "JavaScript" }];
let newfreelancers = freelancers.filter(obj => obj.skill == "JavaScript");
console.log(newfreelancers);
![]()