Nevermind, I got the remove items functioning right. I just had to change some errors I made on the declaration of the props and it worked!
Those errors can be tricky to identify and fix. Glad you got it sorted out 
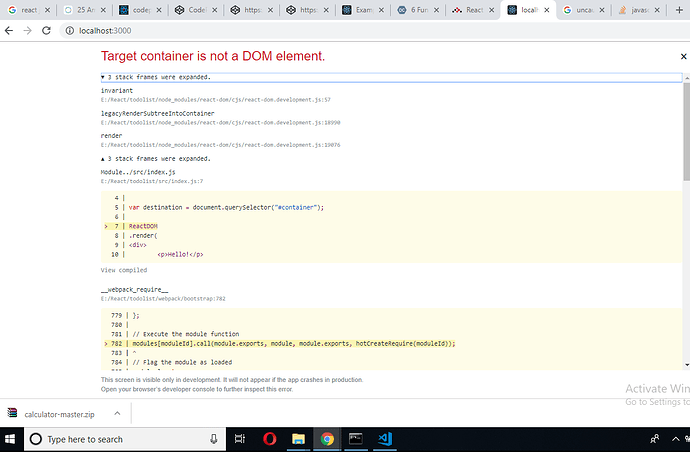
Need help pls. I followed through with the tutorial but encountered the following issue:
I have checked that the delete props are defined. In my TodoList, I already have:
this.addItem = this.addItem.bind(this);
this.deleteItem = this.deleteItem.bind(this);
Can you post your full code? I’m curious to know what is going on in more detail 
Hi kirupa,
Thanks for the quick response! Here’s my full code:
TodoItems.js:
import React, { Component } from "react";
class TodoItems extends Component {
constructor(props) {
super(props);
this.delete = this.delete.bind(this);
}
delete(key) {
this.props.delete(key);
}
createTasks(item) {
return <li onClick={() => this.delete(item.key)}
key={item.key}>{item.text}</li>
}
render() {
var todoEntries = this.props.entries;
var listItems = todoEntries.map(this.createTasks);
return (
<ul className="theList">
{listItems}
</ul>
);
}
};
export default TodoItems;
TodoList.js:
import React, { Component } from "react";
import TodoItems from "./TodoItems";
import "./TodoList.css";
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
items: []
};
this.addItem = this.addItem.bind(this);
this.deleteItem = this.deleteItem.bind(this);
}
addItem(e) {
if (this._inputElement.value !== "") {
var newItem = {
text: this._inputElement.value,
key: Date.now()
};
this.setState((prevState) => {
return {
items: prevState.items.concat(newItem)
};
});
this._inputElement.value = "";
}
console.log(this.state.items);
e.preventDefault();
}
deleteItem(key) {
var filteredItems = this.state.items.filter(function (item) {
return (item.key !== key);
});
this.setState({
items: filteredItems,
});
}
render() {
return (
<div className="todoListMain">
<div className="header">
<form onSubmit={this.addItem}>
<input ref={(a) => this._inputElement = a} placeholder="enter task">
</input>
<button type="submit">add</button>
</form>
</div>
<TodoItems entries={this.state.items} delete={this.deleteItem}/>
</div>
);
}
}
export default TodoList;
Your code is being treated as formatting by the response, so lines are getting swallowed up. Can you paste your code, highlight it, and hit the </> code formatting button? ![]()
It is the fifth button from the left when composing a message:
EDIT: Nevermind! You made the change as I was composing this haha. Taking a look.
Ok… Here it is… 
TodoItems.js:
import React, { Component } from "react";
class TodoItems extends Component {
constructor(props) {
super(props);
this.delete = this.delete.bind(this);
}
delete(key) {
this.props.delete(key);
}
createTasks(item) {
return <li onClick={() => this.delete(item.key)}
key={item.key}>{item.text}</li>
}
render() {
var todoEntries = this.props.entries;
var listItems = todoEntries.map(this.createTasks);
return (
<ul className="theList">
{listItems}
</ul>
);
}
};
export default TodoItems;
TodoList.js
import React, { Component } from "react";
import TodoItems from "./TodoItems";
import "./TodoList.css";
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
items: []
};
this.addItem = this.addItem.bind(this);
this.deleteItem = this.deleteItem.bind(this);
}
addItem(e) {
if (this._inputElement.value !== "") {
var newItem = {
text: this._inputElement.value,
key: Date.now()
};
this.setState((prevState) => {
return {
items: prevState.items.concat(newItem)
};
});
this._inputElement.value = "";
}
console.log(this.state.items);
e.preventDefault();
}
deleteItem(key) {
var filteredItems = this.state.items.filter(function (item) {
return (item.key !== key);
});
this.setState({
items: filteredItems,
});
}
render() {
return (
<div className="todoListMain">
<div className="header">
<form onSubmit={this.addItem}>
<input ref={(a) => this._inputElement = a} placeholder="enter task">
</input>
<button type="submit">add</button>
</form>
</div>
<TodoItems entries={this.state.items} delete={this.deleteItem}/>
</div>
);
}
}
export default TodoList;Hi Kirupa,
I think I found the reason for the error:
Under TodoItem.js, I should change this
constructor(props) {
super(props);
this.delete = this.delete.bind(this);
to
constructor(props) {
super(props);
this.createTasks = this.createTasks.bind(this);
Thanks so much for looking into this 
Your timing is scarily good haha. I was about to post the same thing. I have updated the tutorial to mention this. The version on Github also has the correct line of code: https://github.com/kirupa/kirupa/blob/master/reactjs/todolist/src/TodoItems.js
Can you share your code?
Nice tutorial @kirupa. Thanks a lot!
I have a question. Let’s say that onClick of li item, instead of deleting it, i would like to show the text in input, change it and when i hit add to update this specific item. How would i do this?
could you please explain the javascript syntax of the ref tag used on the input element of the TodoList component. thanks
ref={(a) => this._inputElement = a}
It is using an ES6 feature known as arrow functions that is a shorthand way of writing the following:
(function (a) {
return this._inputElement = a;
});
The end result is that the referenced element is assigned to the _inputElement property.
The Mozilla documentation is a good place to learn more about it: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
I also recorded a short video in case that helps: https://www.youtube.com/watch?v=Sh-NYbDcUug

Do you have a demo page for the Todo List?
I can’t get mine to work. I get “items not defined”.
thank you
Here you go: https://www.kirupa.com/react/examples/todo.htm 
Thanks a lot 
I’m still confused about the use of the “ref” property and the purpose of the callback.
ref={(a) => this._inputElement = a}
I understand that it equals the code below.
(function (a) {
return this._inputElement = a;
});
But, what’s the purpose of returning this.inputElement. What does “this” refer to and what is “a”?
Hi Kirupa,
I have another question for you ![]()
This evening I completed the Todo List, and I think I understand most of it.
I’m trying build upon it, and make a wish list app.
It looks like this, for right now.
The only thing is I’m having a hard time figuring out how to get these in the list to display. I thought I could:
<input ref={(a) => this._inputElement = a}
placeholder="item">
</input>
<input ref={(b) => this._inputElement = b}
placeholder="description">
</input>
<input ref={(c) => this._inputElement = c}
placeholder="link">
</input>
But nothing is happening.
I know you’re probably busy, but if you have a chance, could help point me where in the code I could get this to work?
Generally you want to avoid using ref if you can. The problem with your example is that you have 3 inputs and each one has a ref which assigns itself to the same instance property, _inputElement. So instead of having references to 3 different inputs, you have one reference that gets assigned a different input reference 3 different times - whose value will be the last input reference assigned to it. In fact it looks like you tried to fix this by changing the reference variable, but that’s not the one that makes a difference (a, b, and c). That can be the same for each, its the _inputElement that you’d want to be different.
But again, using ref isn’t preferred and can be avoided. So instead, set input values to state properties and detect changes with onChange. You just need to make sure you have properties for each of your inputs. Here’s an example: https://jsfiddle.net/v4qvt8bk/