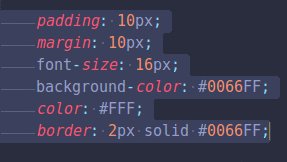
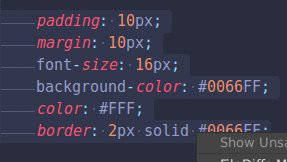
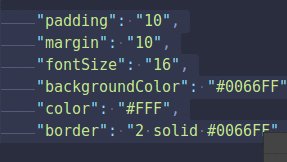
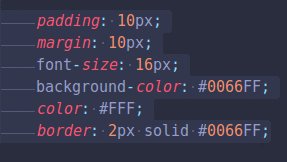
Perhaps the best part of React is that components can so modular to the point of carrying their own CSS with them. But one problem is that the CSS that the property names have to be written in camel case and units of measure such as “px” have to be omitted. The most tedious part is probably having everything to be in quotations.
That’s why I’ve created a small plugin for sublime text 3 to do the conversion for you. You just write normal CSS, and it will convert it for react.
Github link: https://github.com/davidfufu/React-CSS-Notation-Converter