<!DOCTYPE html>
<html>
<head>
<title>Getting a Custom Button</title>
<style>
.red{color: rgb(228, 9, 53);}
.big(font:bold 50px Arial)
</style>
</head>
<body>
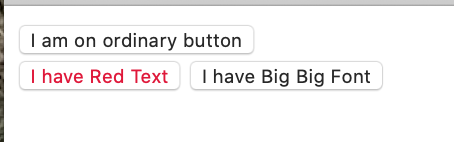
<button>I am on ordinary button</button><br>
<button class="red">I have Red Text</button><b></b>
<button class="big">I have Big Big Font</button>
</body>
</html>
//line 7 - increasing 50px to 100px doesn't make the font any larger -
why?
the <br> on line 11 does result in the next 2 buttons being on
a different line but the <br> on line 12 doesn't result in the
last button being on its own line - why?//
I have been playing with this code since I posted it and I see the font size problem is due to the wrong enclosures following .big - should have been { }
instead of ( ) - the mystery of not getting a line break following the “I have Red Text” line, remains a problem
You have bold tags (<b></b>) after the second button, not a line break (<br>) tag.
OK - that was easy - I apparently have to take more care with my coding it would seem.
You’ll get better at catching these things more easily with time. 
1 Like