Oh yeah, i seen that thread and was really confused by the export path part
That is confusing! Hopefully we can skip that. Try entering these commands one at a time:
- npm config set prefix /usr/local
- npm install -g create-react-app
- Create your new app: create-react-app my-app
Does that fix it?

so…i just had to sudo install gulp, did the rest of the instructions, and now it works!!! THANK YOU!!!
Phew! I was out of ideas beyond that, so glad it all worked haha 
Thanks again 
hi Kirupa ,
i just created my react app by installing the create-react-app . But i have a issue where if we work on the propTypes it throws an error saying that ‘PropTypes’ is not defined. (no-undef). you can view the issue here https://stackoverflow.com/questions/45692537/proptypes-is-not-defined .
It looks like the solution for this is to use the eslint 3.* where create-react-app uses the latest eslint 4.* - Do you know how to downgrade the verison to eslint 3.* - If so can you post the steps .
Hello Kirupa, unfortunately I am going to add to the create-react-app installation questions. 
I am using Windows 10 with npm 5.5.1 and node 8.9.1.
create-react-app installs successfully, but when I try to create a project I get one of these errors:
‘create-react-app’ is not recognized as an internal or external command,
operable program or batch file
bash: create-react-app: command not found
I’ve tried with the windows and node command prompts and gone through several suggestions from stack overflow and the github create-react-app page. I’ve made several changes to my Environment variables as suggested, but so far no luck. Just thought I’d try one more forum. Thank you.
Did you try the suggestions here? Setting Up Your React Dev Environment Easily
I am curious to know if you can use other commands like gulp or yarn 
Thanks for the reply, Kirupa.
I did try those articles before, and I tried those steps again today with the node and windows command prompts and even Power Shell as an admin, but I’m still not able to create a new create-react app.
Specifically, this is what I did:
Added /usr/local/bin/ to my user and system variables in the Environmental Variables dialogue.
I also tried:
$ npm config set prefix /usr/local
$ npm install -g create-react-app
$ create-react-app my-app
create-react-app, gulp, and yarn get installed to this folder: C:\usr\local
But after running the gulp, yarn, or create-react-app commands, I end up with errors like:
‘create-react-app’ is not recognized as an internal or external command,
operable program or batch file.
Any other thoughts? If not, I’ll just have to try on a different computer. Thank you.
I really don’t have too many ideas here 
My last ditch suggestion would be to try what is here (if you haven’t already) https://stackoverflow.com/questions/9587665/nodejs-cannot-find-installed-module-on-windows/9588052#9588052
Otherwise, trying on a different computer may be the reasonable answer 
That didn’t work for my desktop Window computer either, so I tried on a Window 10 laptop that didn’t have that much software on it yet, and the create-react-app installation worked. 
btw, I’ve found your book and tutorials easier to follow than some of the other React ones out there, so thanks for the help and work you do. 
“To get started, go to your src directory …”
How do I access the src directory, through terminal or otherwise?
Either way. Whatever you feel comfortable with to delete and add files. The next step also includes editing a file, so having an editor handy will help too. And if you have an editor that includes its own file management (Sublime, Code, etc.), that can also be used.
Thanks for that.
Literally love this article! I am actually looking into using GatsbyJS and GraphQL with Wordpress to redo my company site.
This simplified the process of creating react project environment on my local machine.
Thanks for the help!
Hi Kirupa,
First of all, thanks for the great article and I learned a lot from you. It seems that the latest serve command comes to error. I have googled it but no clue. Do you have any idea?
/usr/lib/node_modules/serve/bin/serve.js:32
const updateCheck = async isDebugging => {
^^^^^^^^^^^
SyntaxError: Unexpected identifier
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:549:28)
at Object.Module._extensions…js (module.js:586:10)
at Module.load (module.js:494:32)
at tryModuleLoad (module.js:453:12)
at Function.Module._load (module.js:445:3)
at Module.runMain (module.js:611:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:160:9)
Here is my setup -
Ubuntu 16.04
Node - v10.15.3
NPM - 6.4.1
The installation went fine -
vagrant@docubu:/vagrant/lab$ sudo npm install -g create-react-app
/usr/bin/create-react-app -> /usr/lib/node_modules/create-react-app/index.js
+ [email protected]
updated 1 package in 9.61s
But I am running into below error while I tried creating react app
vagrant@docubu:/vagrant/lab$ create-react-app react1
/usr/lib/node_modules/create-react-app/createReactApp.js:66
const program = new commander.Command(packageJson.name)
^
TypeError: commander.Command is not a constructor
at Object.<anonymous> (/usr/lib/node_modules/create-react-app/createReactApp.js:66:17)
at Module._compile (internal/modules/cjs/loader.js:701:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:712:10)
at Module.load (internal/modules/cjs/loader.js:600:32)
at tryModuleLoad (internal/modules/cjs/loader.js:539:12)
at Function.Module._load (internal/modules/cjs/loader.js:531:3)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.<anonymous> (/usr/lib/node_modules/create-react-app/index.js:58:1)
at Module._compile (internal/modules/cjs/loader.js:701:30)
Whats wrong here?
I saw your post a few days ago on Github as well. It is an error I have never encountered before. Not sure what is going on 
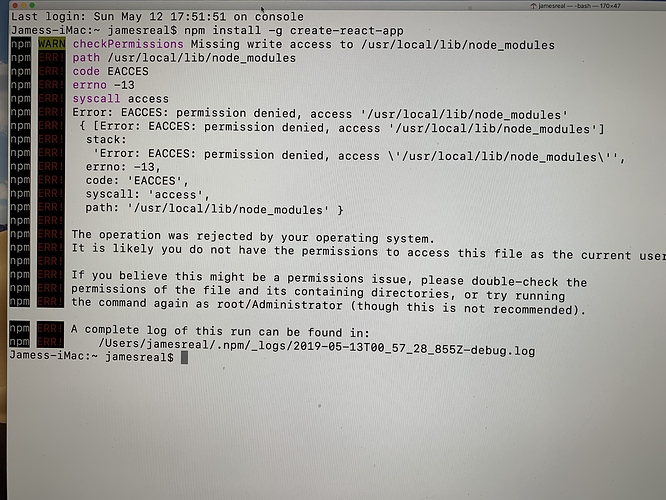
I’m having a problem. I’m receiving this response when I try to run npm install -g creat-react-app in my Mac terminal running Mojave.
Type sudo before the npm install bit. (sudo npm install -g create-react-app)
Or, after you run that command and get the error message, run sudo !!.